close

常常看到滿多部落格在側邊的欄位嵌入FB粉絲專頁,或是右側的隱藏式滑動視窗,所以最近開立了個人的粉絲專頁趕快來搜尋看看如何用FB外掛,也整理簡單的步驟讓大家外掛成功
使用以下3個FB外掛時,點選以下連結複製粉絲專頁外掛程式

填寫Facebook 粉絲專頁網址取得程式碼

選擇IFrame完成你的粉絲專頁複製基本的程式碼

<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Flala.anotherlife%2F&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="340" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>
1. 滑動版FB粉絲團外掛
(1) 將取得的程式碼,加入前後藍字的2段程式碼
也可直接複製整段,將下面紅字部分改成自己粉絲專頁的專屬網址https://www.facebook.com/lala.anotherlife
<div class="fbbox" style="right: -292px;">
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Flala.anotherlife%2F&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="340" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>
</div><script>jQuery(function($){$(".fbbox").hover(function(){$(this).stop().animate({right: "0"}, "medium");}, function(){$(this).stop().animate({right: "-500"}, "medium");}, 500);});</script>
(2)將程式碼貼到部落格後台
登入痞客邦的後台點選左側選單「側欄管理」
將程式碼貼到「公告版位」或是「頁尾描述」,我本身貼在頁尾描述



(3)複製CSS語法並貼到樣式管理
點選左側選單「樣式管理」後上方點選「部落格 CSS 原始碼」
將以下整段程式碼貼到整段的最下面

.fbbox {
transition: 0.6s;
background: url("http://pic.pimg.tw/blogbackup/1416463254-1526616050.png") no-repeat scroll left top transparent !important;
display: block;
float: right;
height: 240px;
padding: 0 0 0 46px;
width: 292px;
z-index: 99999;
position: fixed;
right: -260px;
top: 15%;
}
.fbbox div {border: none;position: relative;display: block;}
.fbbox span {
bottom: 12px;
font: 8px "lucida grande", tahoma, verdana, arial, sans-serif;
position: absolute;
right: 6px;
text-align: right;
z-index: 99999;
}
.fbbox span a {color: #808080;text-decoration: none;}
.fbbox span a:hover {text-decoration: underline;}
.fbbox:hover, .fbbox:focus {right: 0 !important;}
transition: 0.6s;
background: url("http://pic.pimg.tw/blogbackup/1416463254-1526616050.png") no-repeat scroll left top transparent !important;
display: block;
float: right;
height: 240px;
padding: 0 0 0 46px;
width: 292px;
z-index: 99999;
position: fixed;
right: -260px;
top: 15%;
}
.fbbox div {border: none;position: relative;display: block;}
.fbbox span {
bottom: 12px;
font: 8px "lucida grande", tahoma, verdana, arial, sans-serif;
position: absolute;
right: 6px;
text-align: right;
z-index: 99999;
}
.fbbox span a {color: #808080;text-decoration: none;}
.fbbox span a:hover {text-decoration: underline;}
.fbbox:hover, .fbbox:focus {right: 0 !important;}
(4) 點儲存回到部落格即可看到成功的滑動版的FB粉絲專頁了

2. FB粉絲頁嵌入側欄
(1)將程式碼貼到部落格後台
登入痞客邦的後台點選左側選單「側欄管理」後新增版位
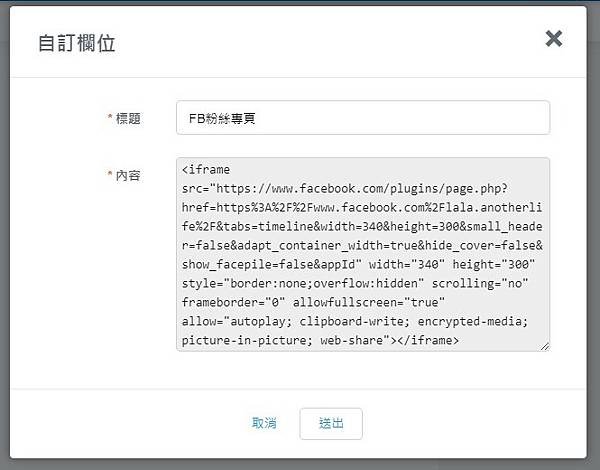
將程式碼貼到「新增版位」內容,並輸入標題
將下面紅字部分改成自己粉絲專頁的專屬網址https://www.facebook.com/lala.anotherlife<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Flala.anotherlife%2F&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="340" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>

(2)點送出後就完成建立FB粉絲團的側欄嵌入了

3. 文章末插入FB粉絲團
(1)將程式碼貼到文章最後
將下面紅字部分改成自己粉絲專頁的專屬網址https://www.facebook.com/lala.anotherlife
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Flala.anotherlife%2F&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="340" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>

(2)文章原始碼的地方複製貼上就完成
文章標籤
全站熱搜



 留言列表
留言列表
